How to customize scrollbar style in wordpress using CSS
Posted in Wordpress By Sureyea With CSS you can beautify your entire site, do you remember or not that once we have posted about adding details to your wordpress site. Here it is changing the font family, color, font style, font size and changing the default text selection color in wordpress, all that is based on CSS. Have you ever seen some websites using custom scrollbar? To match their site looks, design and color they will customize the scrollbar. Adding custom scrollbar to your site is very simple, all you have to do is apply few lines of CSS. Here let’s see how to change or customize scrollbar style in wordpress using CSS as well as with a plugin.
With CSS you can beautify your entire site, do you remember or not that once we have posted about adding details to your wordpress site. Here it is changing the font family, color, font style, font size and changing the default text selection color in wordpress, all that is based on CSS. Have you ever seen some websites using custom scrollbar? To match their site looks, design and color they will customize the scrollbar. Adding custom scrollbar to your site is very simple, all you have to do is apply few lines of CSS. Here let’s see how to change or customize scrollbar style in wordpress using CSS as well as with a plugin.
::-webkit-scrollbar {
width: 14px;
}
::-webkit-scrollbar-track {
background-color: #b46868;
border-radius: 9px;
}
::-webkit-scrollbar-thumb {
background-color: #6c8927;
border-radius: 9px;
}If you look at our blog scrollbar then you will come to know that it is a default one. Each and every browser has its own styles and so applying CSS also varies greatly. The above CSS code works on webkit based web browsers such as Chrome, Safari etc, but not on other popular browsers like Firefox and Internet Explorer. Due to such compatibility issues you have to write CSS code supporting each browser. This will not be the right solution if you really want to customize the scrollbar. So to achieve this you can better go on for a plugin.
Also see: How to add border, frame and shadow effects to your wordpress site
How to customize scrollbar style in wordpress
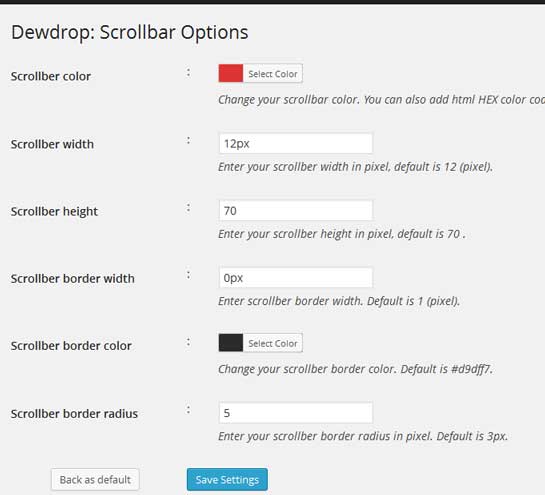
There is a free plugin called Dewdrop custom scrollbar that will help you in customizing the scrollbar and moreover you can achieve stylish responsive scrollbar for your site. Just install and activate it and after activation go to settings >> Dewdrop scrollbar options were you will have bunch of settings.

First you will have the option to change the scrollbar color which you can select depending upon your site color. Next you can select the width of the scrollbar, height of the scrollbar, scrollbar border width, border color and border radius. Other than that you will have auto hide scrollbar option and you can also choose scrollbar speed that is you can make the scroll speed slow or fast.
Custom Scrollbar wordpress
Here is another plugin called custom scrollbar wordpress which is more elegant than the free plugin. The good part is it supports all major web browsers. It is easy to setup, you will get unlimited color option, responsiveness, light weight and all that you get for just 5$. After customizing the settings take a look at your website scrollbar where you can see it in action. Hope your wordpress site now got a elegant look with custom scrollbar.
Related Posts
- How to install wordpress plugins for beginners (step by step) More than 50 million sites around the web runs in wordpress platform, which is a free and widely used open source blogging tool. So developers around the world taking part...
- Highly recommended wordpress plugins for bloggers There are tons of plugins for wordpress in order to help make your blog get more and more additional features like designing, SEO, sharing, security and so on. Finding the...
- How to setup, configure and use All in one SEO pack – WordPress plugin If you are following Blog Time Now you might noticed that we have listed All in one SEO pack as highly recommended wordpress plugins. In Blog Time Now we use...
- Adding age verification in wordpress and Blogger – Content warning Are you publishing offensive adult related content in your site or if you’re selling or promoting age restricted products? Then it’s your responsibility to add age verification or at least...
- How to test a wordpress theme without changing it for live visitors Is your site’s current theme is very slow or does it has too many glitches or you are unsatisfied with your site’s appearance? For any of such issues all you...

