Adding Feedburner email subscription form in wordpress and Blogger
Posted in How to By Sureyea You will start to receive some good traffic flow when you keep on publishing quality content in your website. Whether you are a professional blogger or blogging for hobby there are some folks who always stick to your blog and love your writings. Since you blog more often the main goal should be building a community of peoples and that is what converting visitors to subscribers is. Readers who love your blog will be looking for a way to get latest updates straight in their inbox. So by adding an email subscription form people who are interested will start subscribing and automatically receive content whenever you update in your blog.
You will start to receive some good traffic flow when you keep on publishing quality content in your website. Whether you are a professional blogger or blogging for hobby there are some folks who always stick to your blog and love your writings. Since you blog more often the main goal should be building a community of peoples and that is what converting visitors to subscribers is. Readers who love your blog will be looking for a way to get latest updates straight in their inbox. So by adding an email subscription form people who are interested will start subscribing and automatically receive content whenever you update in your blog.
Feedburner is a service by Google that lets visitors to subscribe to your blog feeds. By adding this email subscription form in your sidebar people start to subscribe by entering their email address. After they subscribe, a verification email will be send to them in which they have to confirm the subscription and when done Feedburner automatically starts delivering the latest content. Feedburner email subscription widget will help you to build a mailing list effectively, so if you don’t have a subscription form in your website then it’s time to add one. Hold on! First do you have a Feedburner account if not its simple to setup one. Here is how to setup Feedburner feeds for wordpress and here is the guide to setup Feedburner for Blogger. In this post we will see how to add Feedburner email subscription form in wordpress and Blogger.
In both those tutorials we have mentioned our users to enable email subscription so that they can offer feed updates via email. Here are some other Feedburner tutorials which would be helpful for you in later. Setting up Feedburner email subscription form is very simple and for those who can’t figure out here is the quick tutorial to setup a basic Feedburner email widget.
Setting up Feedburner email subscription form
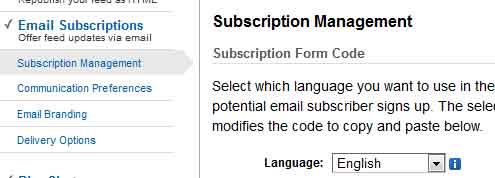
Before you can setup the email opt-in you have to enable email subscriptions. Login to your Feedburner account, navigate to publicize tab and then enable email subscriptions. Next in subscriptions management you will see a code like this, just copy that and follow the instructions below to add in wordpress and in Blogger.
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=BlogTimeNow', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="BlogTimeNow" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
WordPress: Login to your wordpress dashboard, go to appearance >> widgets, drag the HTML text widget to your sidebar and then save it. For wordpress you have a plugin called Feedburner optin Form, you can try that too but that is not required in most cases. If you have some knowledge in HTML and CSS then you can simply style your subscription box to suit your blog.
Blogger: Login to your Blogger account, choose your blog and from dashboard go to Layouts. Now click on add a gadget, select HTML / JavaScript gadget and then place the code in that’s it.

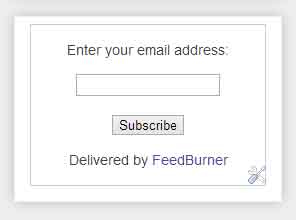
After adding the code go and check your blog sidebar where you can see the Feedburner subscription form which looks very plain. So by using HTML and CSS you modify the appearance of the subscription box. Now enter your email and subscribe for yourself to see how it works. Hope this helped you in adding Feedburner subscription form in wordpress and Blogger, what’s next. Know how to setup Feedburner Mybrand for your own domain and know how to export email subscribers list from Feedburner.
Related Posts
- How to fix Feedburner feed double titles issue – Quick tip Most of the wordpress users syndicate their RSS feeds using Feedburner. For those who do not know, Feedburner is a service that delivers your recent blog posts via email to...
- Popup window for Blogger – Popup window code You might notice in some websites that a popup window opens suddenly without the knowledge of you which leads to other websites and they do it for some promotional purpose....
- Export Facebook friends birthdays to Google calendar, iCal and Excel Facebook is a widest network in the world connecting each other. Making a birthday wishes has become more popular in Facebook. If any of your Friends has a birthday you...
- How to fix Feedburner feeds not updating issue in wordpress We have discussed more about Feedburner on how to setup Feedburner feeds for wordpress and the importance of Feedburner for SEO. For verifying Technorati claim token a few days back...
- How to find Feedburner subscribers count for any particular feed Feedburner is the most popular service to manage your feeds. Each and every website use Feedburner in order to burn their RSS feeds. It has more features for you; also...
